TIMELINE
Jan 2023 - Sep 2023
PLATFORMS
iOS & Android
MY ROLE
Senior Product Designer
Introduction
CMG’s TV news app serves as a key platform for delivering timely local news to its users. To enhance user engagement and promote the consumption of streaming content, the app introduced a persistent video player (PVP) feature.
My Role
I was the sole product designer for this project, responsible for research, interaction design, and prototyping. I collaborated with the product managers for mobile apps, video and web, engineers, and the revenue team.
Problem
Prior to the introduction of the PVP, users could only watch videos on associated pages. If they navigated away from an article, the video would stop playing, disrupting the user experience and reducing video content consumption. This lack of continuous playback was a key barrier to improving user engagement and increasing streaming time.
Goals
Business Goals
Promote Live Streaming
Shift user focus from VOD to live streaming, leveraging higher CPM rates.
Consistent User Experience
Achieve a more seamless and consistent user experience across products, enhancing overall user satisfaction.
Maintain Revenue Streams
Ensure the new video paradigm does not negatively impact revenue, by monitoring video starts and adjusting display ad types and positions as needed.
User Goals
Uninterrupted Video Playback
Enable users to watch video continuously while browsing throughout the app, improving overall engagement and satisfaction.
Respect Autoplay Preferences
Be mindful of strong user feelings about autoplaying video, ensuring that changes to the autoplay experience are carefully managed in accordance with user preferences, maintaining a positive user experience.
Impact
Process
Discovery
Background Research & Competitive Analysis
Cox Custom Research examined local news preferences and content delivery methods, identifying barriers to digital adoption within the Atlanta market, as well as user preferences and habits related to streaming live video.
Explorations
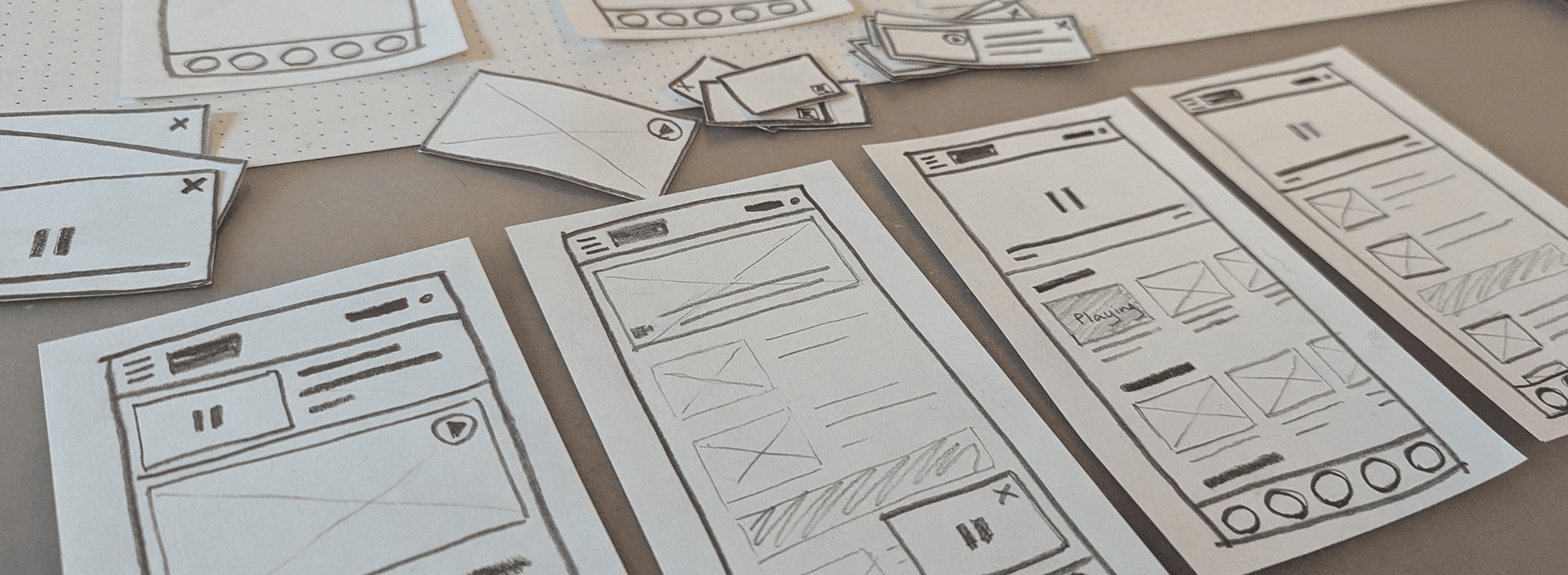
I normally start with pencil and paper in my design process, but quickly found them to be deficient for exploring complex interactions for persistent video player concepts:
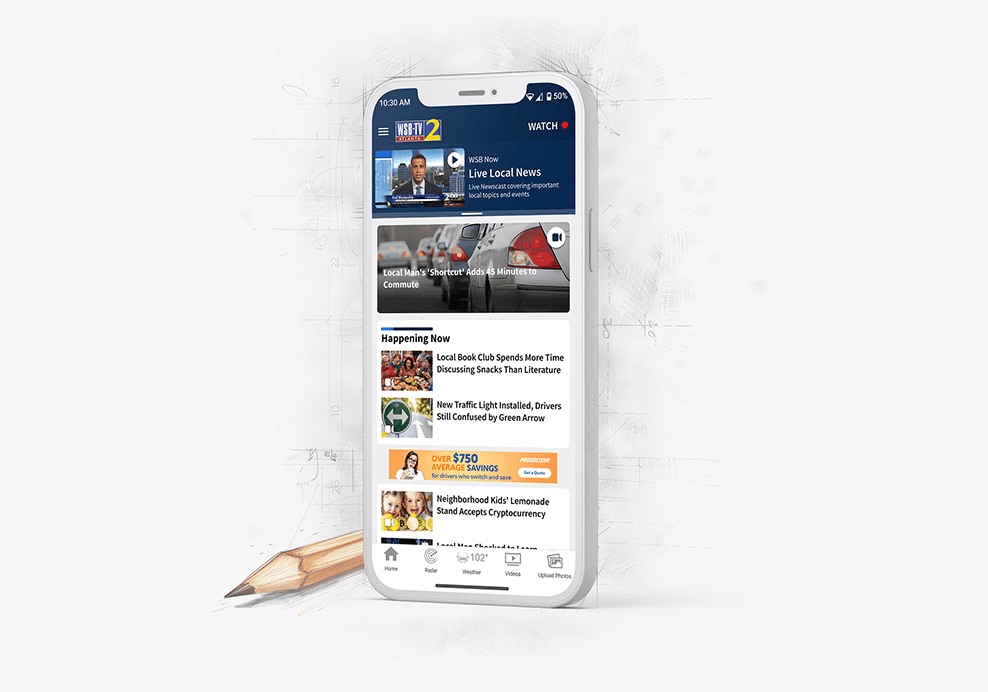
Instead, I went into Framer, starting with very simple prototypes and, shortly thereafter, creating a basic wireframe-ish, multi-page approximation of our news app’s framework, that I could use to quickly churn out variations on high level interactions with respect to positioning, stickiness, picture-in-picture functionality, resizability, and dismissibility.
Here are some early (working) prototypes for testing proofs of concept:
Early Testing
At this stage, the primary issues we were tackling were general positioning, player footprint, and whether it should be dismissible or not.
I did some user testing on early prototypes, and found that more users preferred an anchored PVP over a more in-line / picture-in-picture model, though not overwhelmingly so, and many preferred different options based on different circumstances.
Dismissibility
I advocated for making the PVP dismissible, allowing the video to persist across the app while the user is playing videos, but once dismissed it would stay out of the way until another video starts, and it could still default to an active state. My position was supported by user research showing a preference for an option to close videos – especially autoplaying ones – and the obvious circumvention of simply pausing the video, leaving an inactive player taking up valuable screen real estate unnecessarily.
Nevertheless, I lost this battle.
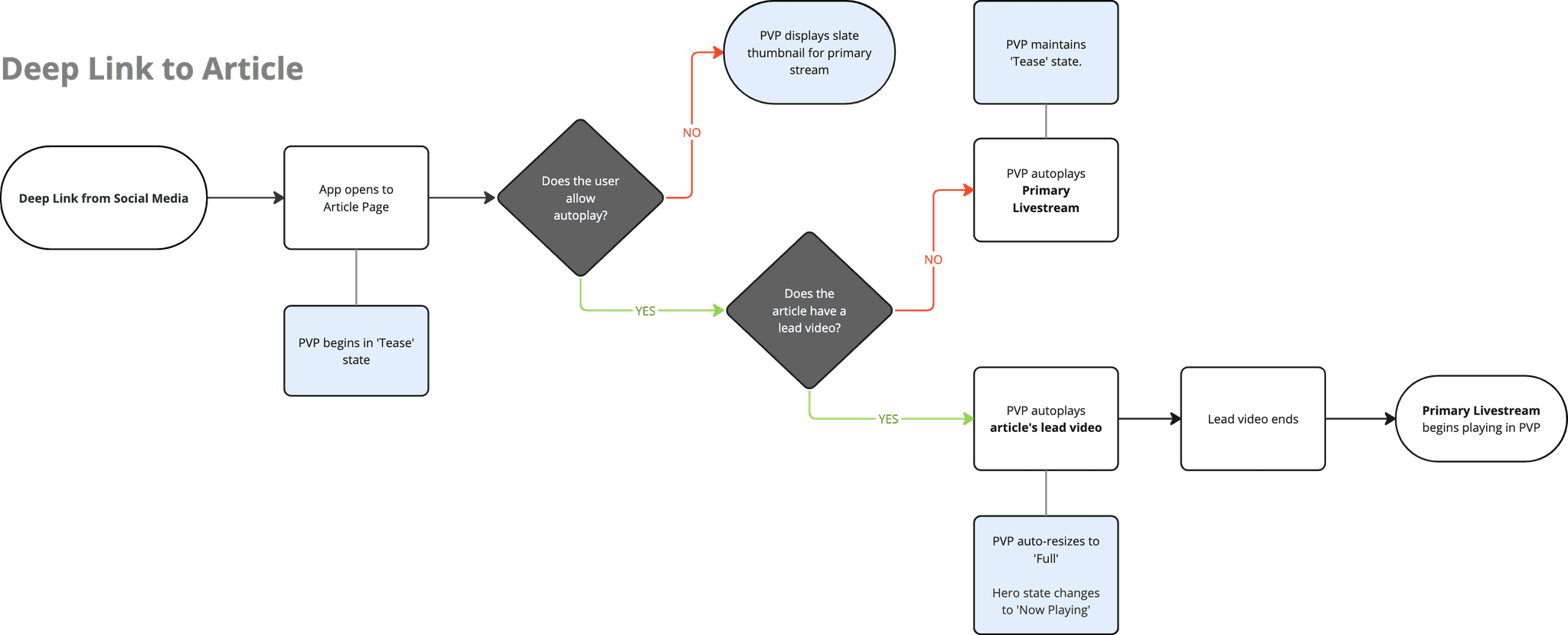
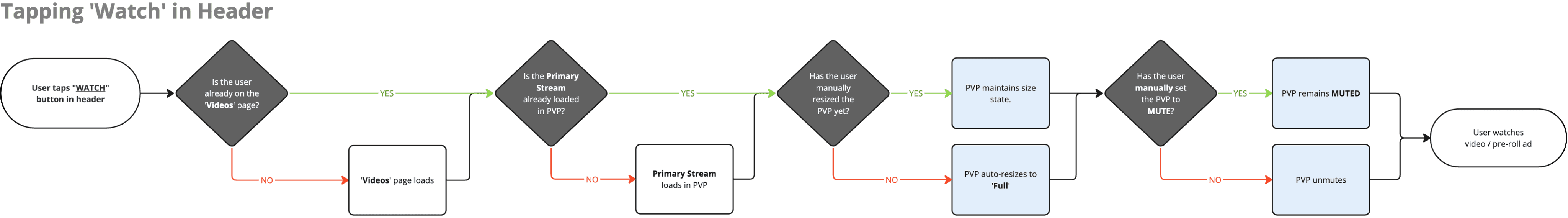
User Flows
While I continued to iterate on the design, I worked through flows to define rules for PVP state changes and page- and path-specific scenarios for autoplay and mute states.
Interaction Design
Drag-To-Resize
While using a button to toggle between picture-in-picture was fine, it was clear from the start that the buttons or toggles that were used in early prototypes as placeholder interactions for switching between PVP states were a poor solution.
I began playing with a drag-to-resize interaction, using Framer Motion code overrides to get a smooth transition between, initially, a full state and a smaller state with thumbnail size video with stream metadata out to the side.
Mini-State
With this interaction for resizing, we weren’t limited to two states like a button or toggle would have, so I also experimented with a minimized state to allow a user to give themselves even more screen space while listening to a video. We confirmed with the revenue team that videos played at this size would still count towards ad revenue before proceeding with it.
Testing & Iterating
I conducted a series of unmoderated usability tests on Framer prototypes with groups of 5 users, iterating in between each test. Some tests involved a user flow from social media to an article page, while others started with a cold app open. The main areas tested were:
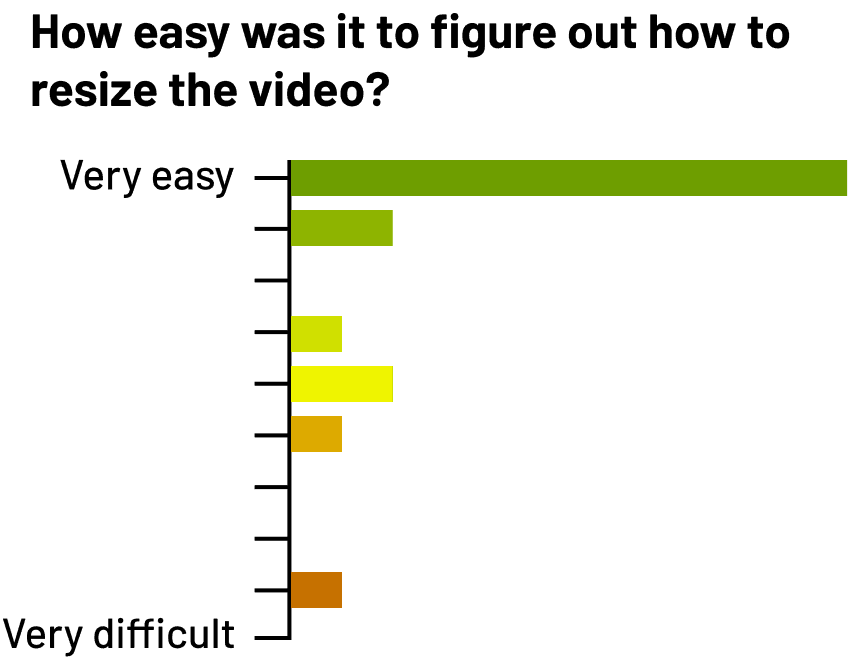
Resizing
I tested whether users could figure out how to resize, how easy they thought it was, whether they liked the drag-to-resize method, as well as user opinions on the utility of the ‘Mini’ state, and overall size preference.
The validation of the resizing interaction was overwhelming.
AutoPlay
I can’t think of any opinion I’ve encountered in user testing that is as overwhelmingly widespread, consistent, and passionate as the dislike of autoplaying videos, and these tests were no different. Given that it was an inviolable business requirement though, we wanted to ensure we accounted for these frustrations as best we could, muting it by default and providing a clear, easy way for users to disallow it.
Respondent
5364440
NO - “I personally find autoplaying really annoying. I find that someone should opt-in to wanna play the video.”
Respondent
5407173
YES - "I see a video playing, which I don't really like it when there's an automatic video playing. I do like that it is muted though."
User Comprehension
Initially, about half of users failed to recognize autoplaying videos as related to the article, and some couldn't discern that manually launching a video replaced an already playing video in the PVP.
Through iterative testing, we implemented auto-resizing of the PVP to full size, adding visual cues within the article to indicate that the associated video is playing above in the PVP, which significantly enhanced user comprehension and engagement by making the active video more prominent and contextually clear.
Reflections
The Power of Iterative User Testing
This project underscored the critical role of iterative user testing in refining complex features. Multiple rounds of testing and refinement helped us identify subtle user needs and pain points that weren't apparent in initial designs.
Balancing user needs and business goals
Collaborating closely with revenue teams and product managers enabled me to navigate complex requirements while maintaining a focus on user needs. By implementing features like dragging to resize, we struck a balance between content consumption and efficient screen real estate management.
Context is key
We discovered that clear visual cues and contextual integration are crucial for user comprehension of new features.
















:quality(70)/cloudfront-us-east-1.images.arcpublishing.com/cmg/MJ5SW2QQHBG4LPLPIHJ3ISHBNY.png)
:quality(70)/cloudfront-us-east-1.images.arcpublishing.com/cmg/YFLBZRP5GBB5VNN6WVVQIC6CSU.jpg)

:quality(70)/cloudfront-us-east-1.images.arcpublishing.com/cmg/IB5DXHAFWVHRPFCNRY4QQVZN2A.jpeg)


:quality(70)/d1hfln2sfez66z.cloudfront.net/09-27-2022/t_26252e7fcf5c42a2bbe50b87b56c0380_name_11PP_OFFICERS_INVESTIGATION_SFUL_PKG_transfer_frame_1110.jpeg)
:quality(70)/d1hfln2sfez66z.cloudfront.net/07-17-2024/t_a15984e553624b5f95fb2a180e2d3b3f_name_Screenshot_2024_07_09_184434.png)
:quality(70)/d1hfln2sfez66z.cloudfront.net/07-26-2022/t_b62498c9e7ae4b62bd21cb69706c61b7_name_Atlanta_s_federal_penitentiary_poses_threat_to_entire_southeast__report_says.jpg)
:quality(70)/d1hfln2sfez66z.cloudfront.net/08-24-2022/t_4ccacb9db2c34ca1bc58eaac81724993_name_paper_lovee2.JPG)
:quality(70)/d1hfln2sfez66z.cloudfront.net/07-10-2024/t_07c2ae5b377246389bc6dc2ed3da9536_name_6p_MW_PKG_Bus_45IVAN_ATL_DEK_071024_frame_2059.jpeg)
:quality(70)/d1hfln2sfez66z.cloudfront.net/07-03-2024/t_be6e2ef148d0468ab13f95fcb25163a4_name_Little_Five_Points_business_owners_upset_over_plans_to_change_last_free_parking_lot_to_pay_lot.jpeg)
:quality(70)/d1hfln2sfez66z.cloudfront.net/11-21-2019/t_c6a7313d3e644a188dc8a287f1da3c53_name_D9BF8A8E41654425A38CCD4099DE3B8B.jpg)